In this article, we'll dive into CSS logical properties. We'll look at what they are, how they work, and what they're useful for. We'll also provide a handy cheat sheet so you can easily compare CSS logical properties with their physical equivalents.
Even if you choose not to use logical properties yourself, it's a good idea to get familiar with them, as they're starting to appear in the code of more and more websites and online demos.
For example, you might come across this:
p {
margin-block-start: 1em;
}
Unless you're familiar with CSS logical properties, that probably won't mean much to you. If you read on, you'll soon be a logical property ninja!
Download our handy logical properties PDF cheat sheet.
What Are Logical Properties?
Logical properties offer a new way to declare properties like width and height, padding, margin, border, border radius, position, float, text alignment, and overflow. Traditionally, these properties have been declared in relation to the physical dimensions of a computer screen — left, right, top and bottom. Logical properties instead are based on the direction of text.
Some languages run from left to right, such as English. Others run from right to left, like Arabic. Others sometimes run from top to bottom, such as Japanese. Many websites have multiple versions in different languages, such as the BBC's news site in English, Arabic and Chinese, or Al Jazeera's site in English, Arabic and Chinese.
Having styles linked to the direction of text offers a number of advantages, as they can adapt to changes in text direction and thus apply across all versions of a site.
Understanding text direction
To better grasp the purpose of logical properties, we really need to understand a few things about text direction.
We can specify the direction of text in both HTML and CSS.
HTML has the dir attribute, which specifies whether text runs from left to right across the page (dir="ltr"), right to left (dir="rtl"), or whether the browser should make up its own mind based on the language being used (dir="auto"). The dir attribute can be applied to the whole document (the norm if the whole document uses the same language) or to an individual element.
Instead of using the dir attribute in HTML, we can use the direction property in CSS. To specify left-to-right text, use direction: ltr, and for right-to-left text, use direction: rtl.
It doesn't really matter whether we set text direction in HTML or CSS, although it's often recommended that we use the dir attribute in HTML, as that ensures text will run in the correct direction even if something goes wrong with our style sheet.
We can also use CSS to specify that text runs from top to bottom. For vertical text that runs from left to right, we use writing-mode: vertical-lr, and for vertical text that runs from right to left, we use writing-mode: vertical-rl. (There's no dir option for vertical text.)
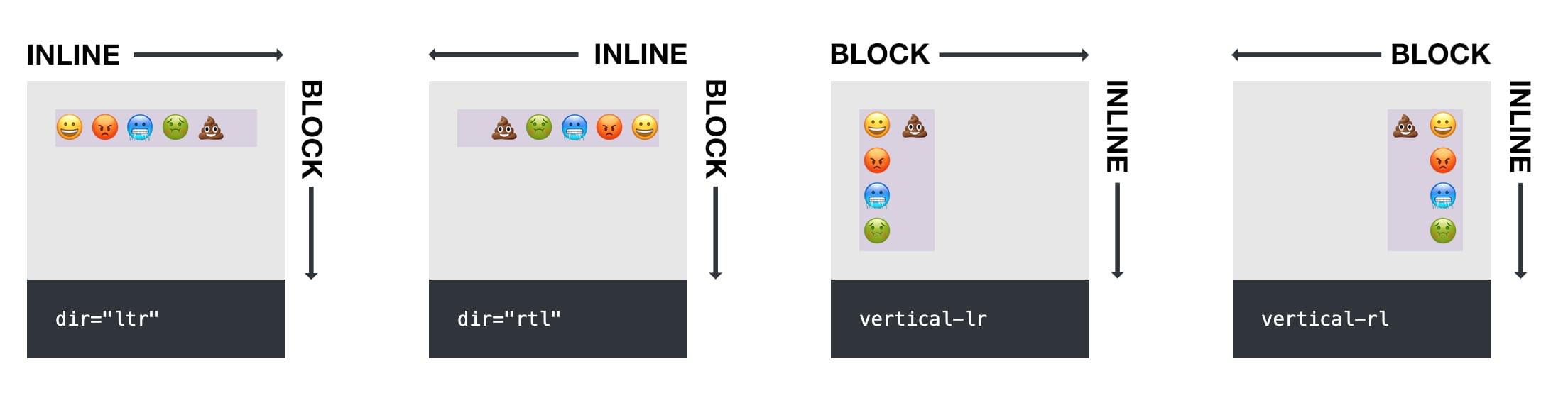
In this article, we'll look at a series of demos that compare the effects of physical and logical CSS properties. These demos will illustrate the direction of text using a paragraph consisting of emojis — a sort of universal language!
In the Pen below, we have four boxes containing our emoji sentence. The first is set to dir="ltr" (the browser default), the second to dir="rtl", the third to writing-mode: vertical-lr, and the fourth to writing-mode: vertical-rl.
See the Pen
Logical Properties: text direction by SitePoint (@SitePoint)
on CodePen.
In this demo, you can see how the text-direction settings affect the order of the characters in the paragraph.
Understanding block and inline in CSS
As CSS grows and develops, the focus is less on things that go left, right, up and down on a screen, and more on the flow of content. You may be familiar with the main and cross axes in Flexbox, for example, which vary depending on the direction in which text flows, as does the direction of Grid content.
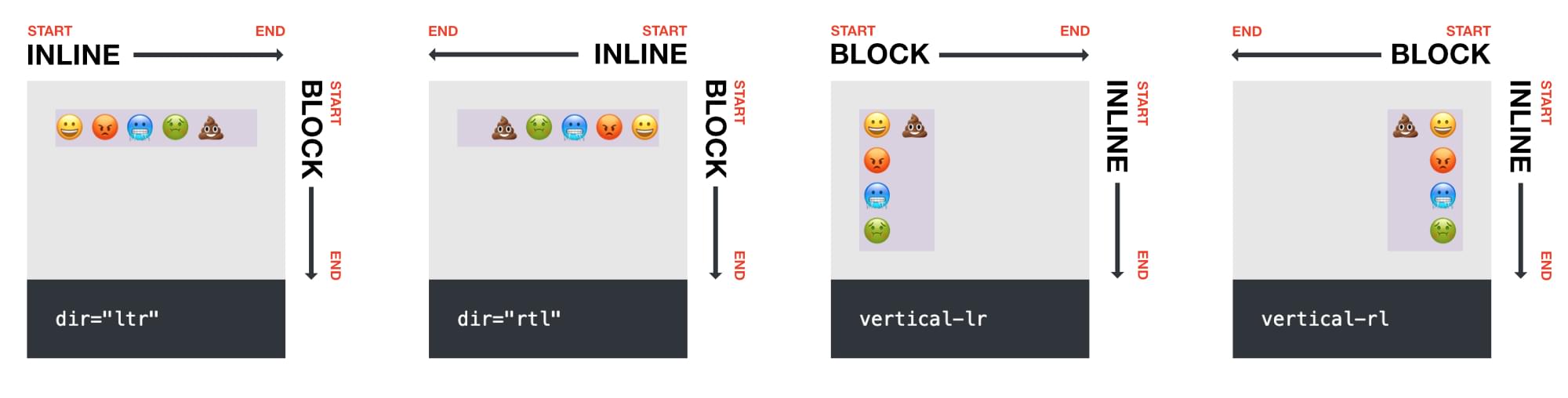
The CSS block and inline properties are determined by the direction of text. In the image below, block and inline direction varies depending on the direction of the text.
For a paragraph that runs left to right, like this one, the inline direction is left/right, and the block direction is up/down.
Logical properties are set in terms of block and inline dimensions, which automatically swap around as text direction changes. This makes them much more adaptable than physical properties.
Inline start and end are determined by where text starts and ends, as are start and end in the block direction.
Are logical properties only for multilingual sites?
Logical properties are useful for all websites. There are plenty of situations where monolingual websites might benefit from using logical properties.
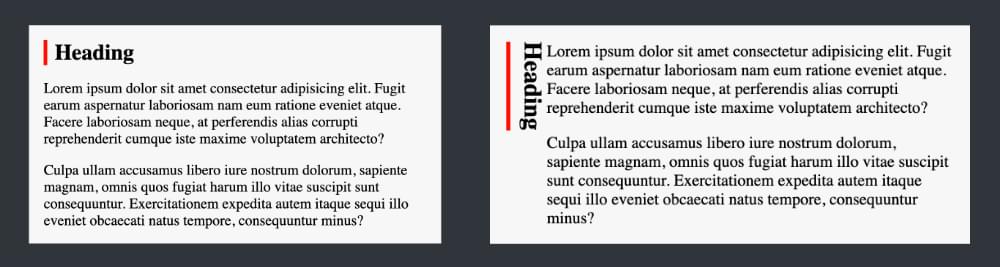
For example, you might find yourself changing the text direction of an element while using media or container queries. Imagine a heading with a left red border. On small screens, the heading might be horizontal, above the following paragraphs. On wide screens, you might set the heading to display vertically. The image below shows what would happen if you used border-left: 5px solid red on the heading.
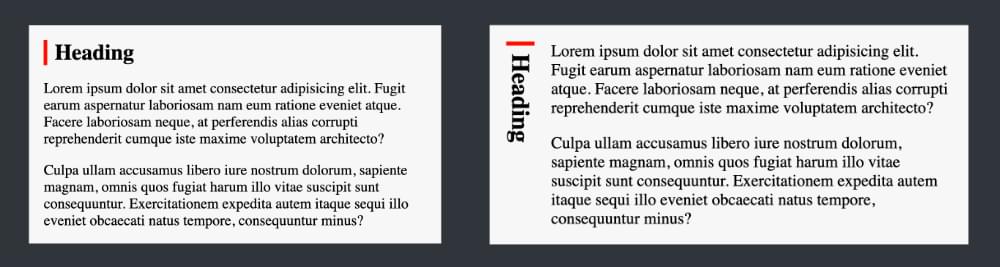
Once the heading displays vertically, that left border stays on the left, when we most likely want it at the start of the text. Using logical properties, we can instead specify that the red border appears at the inline start of the heading (border-inline-start), no matter what direction it's pointing in, producing the result pictured below.
(You can check out a live demo of this on CodePen.)
This shows how, with logical properties, our layout is more adaptable to change without having to add extra CSS for different scenarios.
In addition to this, we'll also see that logical properties offer a number of useful shorthands that help make CSS coding more efficient for everyone — whether working with multiple languages or not.
Size (Width and Height Dimensions)
Instead of width and height, which are based on the physical screen, logical properties use inline-size and block-size. To decide which to use to set width and height, we have to know what direction the text will go in.
In the demo below, the paragraphs in the first row have been given an block-size of 80px. In each case, the 80px is set on the block direction, whichever that may be.
Compare this with the second row of paragraphs, which are each set to height: 80px. In each case, the height is set in relation to the screen.
See the Pen
Logical Properties: Size (width and height) by SitePoint (@SitePoint)
on CodePen.
Other size properties include:
max-inline-sizemin-inline-sizemax-block-sizemin-block-size
See the cheat sheet for all size options and how to use them with each text direction, along with browser support information.
The post A Complete Guide to CSS Logical Properties, with Cheat Sheet appeared first on SitePoint.